The evolution of OnDemand’s booking page
An overview of the design thoughts and process of developing the booking flow.
Overview
The booking page for OnDemand is the first step in setting up a jobs page by a manager. This allows invites to be sent out to potential workers. The booking page needed to be available on both desktop and mobile app. As Senior Product Designer, I worked closely with our Head of Design, Product Manager and key stakeholders during the design process.
Where to begin?
We created the initial booking page with the knowledge that this would be a continued design evolution. We started with some solid assumptions, but user feedback improved our understanding of job managers’ wants and needs. From there, I expanded on the designs, managing quality of life problems along the way.
The design process was all about getting something out, in-front of a user, seeing how it performs before iterating on that idea. This allowed us the flexibility to design fast, make changes fast, and get to an end result quickly.
But we needed to start somewhere…
So here’s where we started…
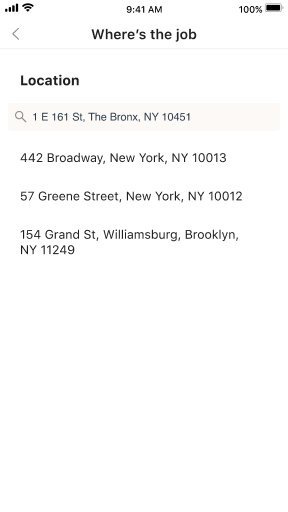
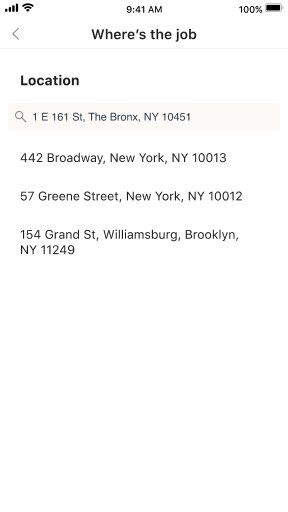
Location
Address field
Job date & time
Calendar functionality
Position details
Position name, tier,
no. needed, start time, end time, breaks, attire details
…to where we eventually end up.
Job Name
Add unique name field
Location
Address field
Ability to refine on map
Job date & time
Calendar functionality
Multi-job functionality:
Ability to handle re-occurring booking
Ability to handle staggered dates
Manager details
Select other managers that may not be booking the job
Travel details
Giving the option to add a travel stipend for workers
Training
Will there be any training required before the job begins?
Extra docs.
Adding the ability to upload any docs such as PDFs that need to be checked before starting a job
Position details
Position name, tier,
no. needed, start time, latest start time, end time, breaks, bonus incentives, specific instructions, edit/view position responsibilities, view/edit attire details
We did some research
A review of similar booking pages – and contributing my experience from Gumtree – informed the desktop version of the booking page designed as a one-pager. For the mobile app, functionality would be better if the form was broken up and progressive, so as to not clutter the smaller screen.
Testing and feedback
With the nature of working in a fast-paced start-up, a lot of our feedback and testing methods were rough around the edges. We were lucky enough to have direct contact with a couple of managers, but we also relied on tools such as Intercom to collect and collate any suggestions managers may have had during the booking process.
The design
To give some context, here are the designs that were produced for the booking page.
The following demonstrates how we refined OnDemand to cater towards client needs. Whether quality of life updates or completely new features, it had to work across both desktop web and mobile app.
“The address isn't showing the exact location”
I quickly learned that for some job managers – particularly those hiring for stadium or large venue events – limiting them to one address wasn’t enough. This is because workers may be required to use the staff entrance or different entry points not easily found via generic address information.
Original: A static map when address is added.
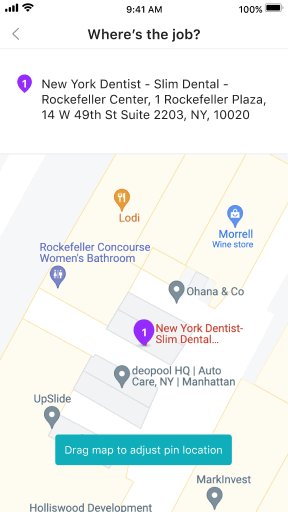
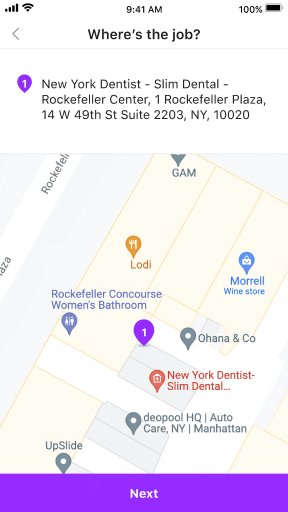
So, I added the ability to allow finer tweaks directly on the map itself – with the job manager able to move the pin to the exact location they require. This would then show up on the invite screen for a worker to see and more easily navigate the venue.
Updated: The ability to move the pin-drop to an exact location.
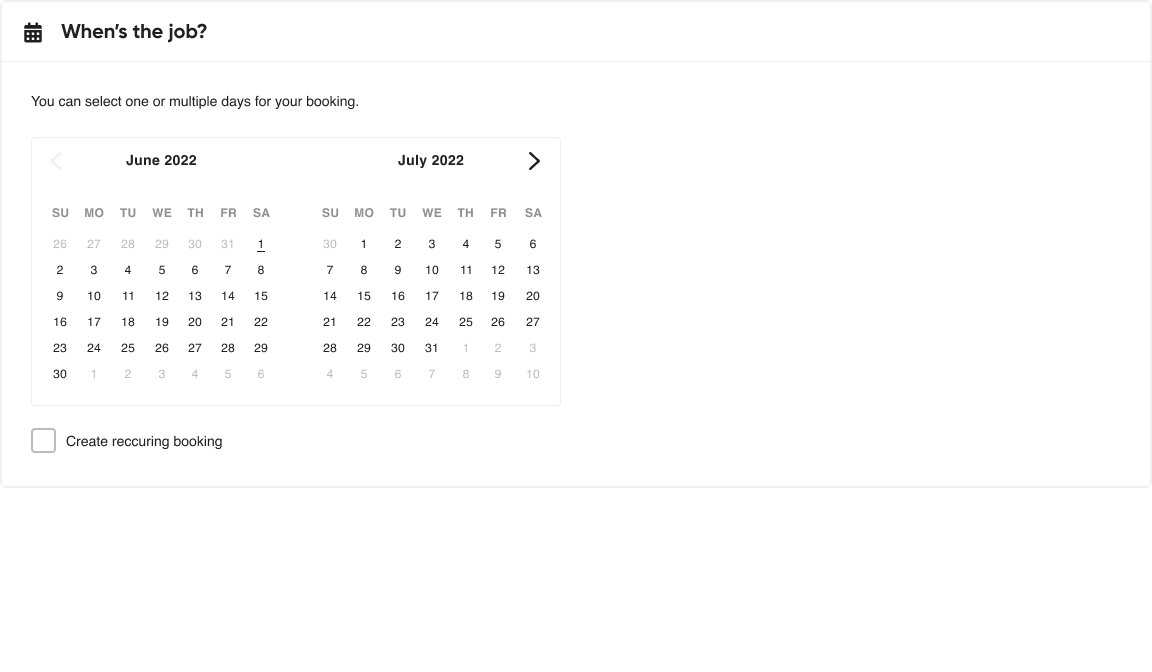
“How can I book more than one day?”
Something that came up early in development was how to handle multi-day bookings. Job managers didn’t want to create one booking and then go through the entire process again just to add another booking with same or slightly varied details. I updated the design to allow for not only repeats of the same booking type, but also to allow for staggered day, multi-day and repeat occurring bookings.
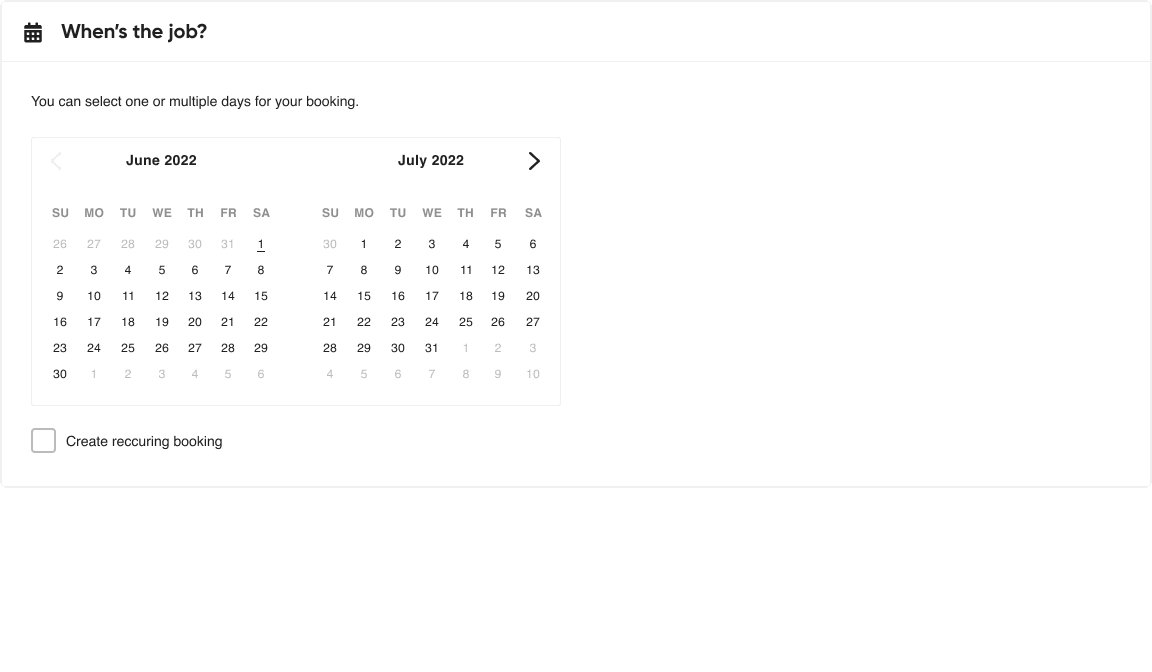
Original: The ability to only add one date for the booking
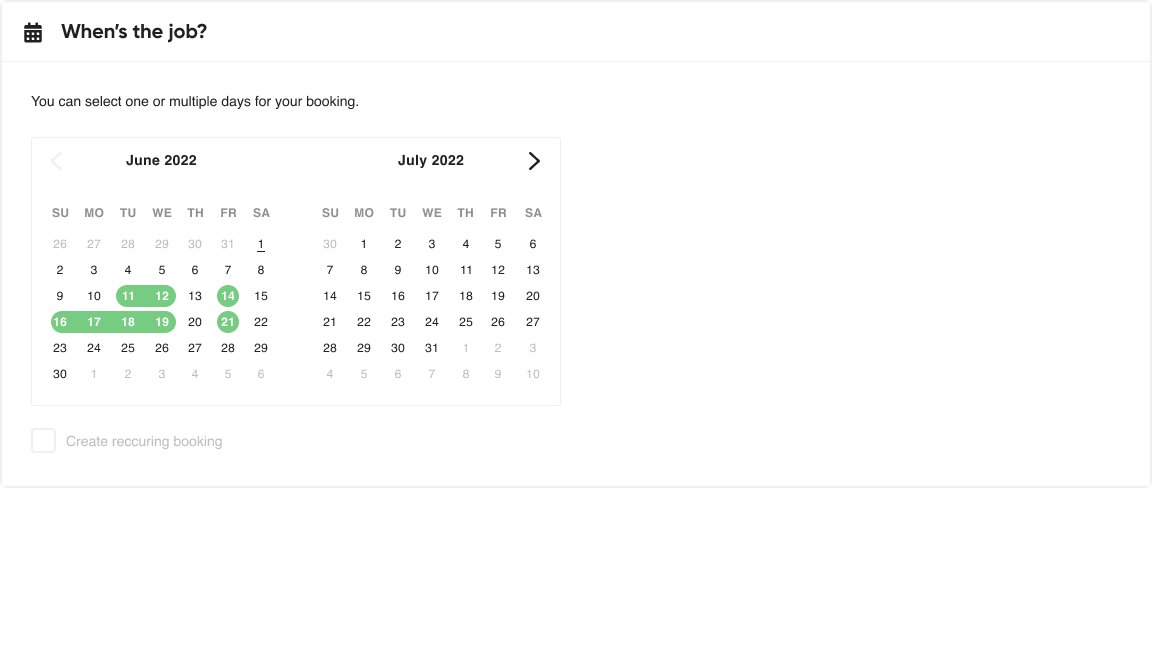
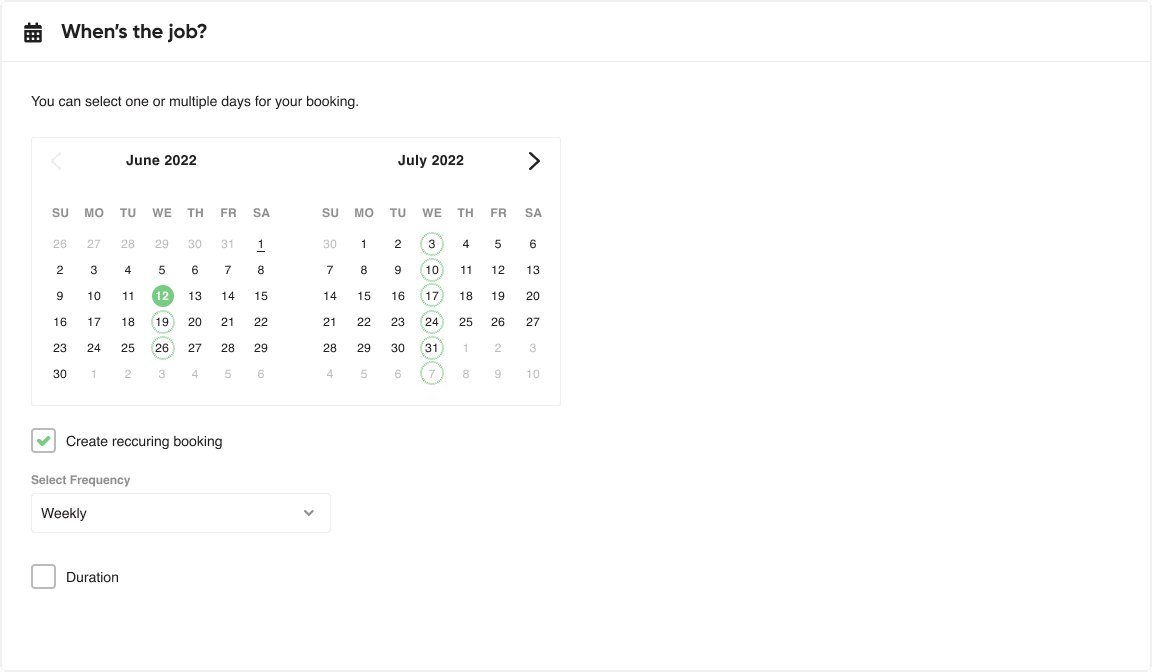
Updated: The ability to choose one date, multiple dates, staggered date, re-occurring dates.
But then how does that work on the app?
Well, adding extra days is easy enough; just tap on more dates. When it comes to setting up a re-occurring booking – a press-and-hold pattern enacts the re-occurring booking modal.
Mobile App: The ability to press-and-hold in order to create re-occurring bookings
“If booking multiple days, how can I easily add the same position across those days, or change the positions depending on which day is selected?”
After enabling multi-day bookings, the team needed to figure out how to handle flow on impacts for other data, such as impacts to setting up which workers could be invited to a job. For example, the number of workers from one job to another could vary, the tiers of experience and payment could vary, as could start times, etc.
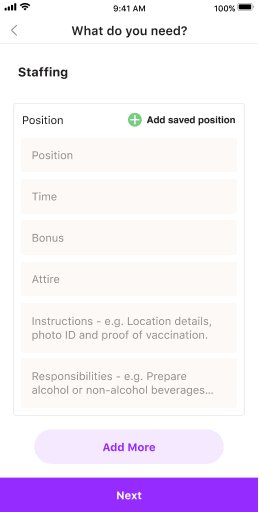
Here’s an example of setting up just one position. Simple enough…
Standard flow for setting up one position
Now here’s what it looks like when setting up multiple positions over just two days. Things are starting to become tedious if you’re doing it one by one…
That’s a whole lot of jobs needing to be filled out one after another
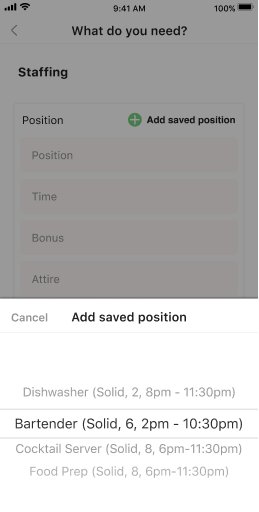
The solution for this was to include the ability to select previously established positions – utilising the historical data from previous bookings.
Adding positions from previously saved positions reducing so much time
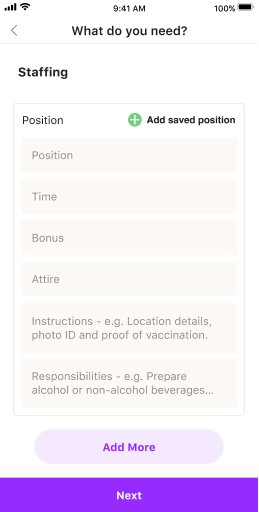
Can’t forget the app version
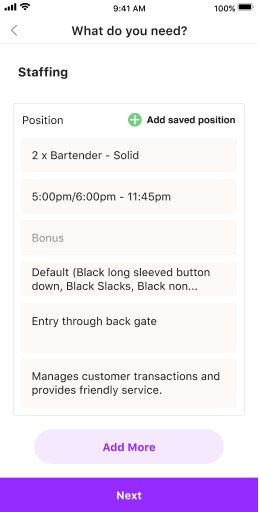
Again, adding the saved position button within the staffing container, significantly reduced the amount of time and effort to fill out all the entry pieces.
“I want to be able to change the positions attire”
A use-case appeared within our catering clients, asking for ways to change the attire of a position based on the bookings they were creating – as opposed to being associated with roles or positions, which is where we’d made that function available. As a result, it was added to the job booking process.
Desktop: Assigning attire opens up a modal to select individual clothing items
Mobile: Assigning attire opens using native app pattern to select individual clothing items
At the end of the day
While some of these examples may seem simple in their execution – it demonstrates the iterative design approach used to receive and respond to client feedback. This process meant ideas were being tested in real-time by real users.
It also allowed my team to multitask across the platform – testing some aspects and working on others, concurrently.
Adding features and tweaking based on user experience helped increase bookings, which resulted in more workers accepting gigs and an increase in activity across the Jitjatjo platform.